总觉得之前的笔记有点乱,且不方便回顾。于是打算在这些笔记的基础上再梳理一下,构建自己的个人 wiki。此外也可以充分利用一下 mac mini。
网上搜索了一圈,最后决定用 mkdocs 框架,一是它基于 markdown 格式,比较方便,二是颜值也很在线。
在 mac mini 上安装 nginx
jinhuaiyao@huaiyaos-mac-mini ~ % brew install nginx
...
...
runed 0 symbolic links and 5 directories from /opt/homebrew
==> Caveats
==> nginx
Docroot is: /opt/homebrew/var/www
The default port has been set in /opt/homebrew/etc/nginx/nginx.conf to 8080 so that
nginx can run without sudo.
nginx will load all files in /opt/homebrew/etc/nginx/servers/.
To start nginx now and restart at login:
brew services start nginx
Or, if you don't want/need a background service you can just run:
/opt/homebrew/opt/nginx/bin/nginx -g daemon\ off\;
jinhuaiyao@huaiyaos-mac-mini servers % which nginx
/opt/homebrew/bin/nginx
网页验证一下。

安装 mkdocs
https://www.mkdocs.org/user-guide/installation/#installing-mkdocs
jinhuaiyao@jinhuaiyaos-mbp ~ % which pip3
/Library/Frameworks/Python.framework/Versions/3.10/bin/pip3
jinhuaiyao@jinhuaiyaos-mbp ~ % pip3 install mkdocs
jinhuaiyao@jinhuaiyaos-mbp OneDrive % pwd
/Users/jinhuaiyao/OneDrive
jinhuaiyao@jinhuaiyaos-mbp OneDrive % mkdocs new my_wiki
INFO - Creating project directory: my_wiki
INFO - Writing config file: my_wiki/mkdocs.yml
INFO - Writing initial docs: my_wiki/docs/index.md
# open vscode to edit
jinhuaiyao@jinhuaiyaos-mbp my_wiki % code .
安装 mkdocs-material 主题
参考
https://squidfunk.github.io/mkdocs-material/getting-started/
pip3 install mkdocs-material
# files are under
/Library/Frameworks/Python.framework/Versions/3.10/lib/python3.10/site-packages/material
运行 mkdocs
mkdocs serve
网页验证一下,http://127.0.0.1:8000/
mkdocs build
会在 mkdocs/site 下生成网页文件。
mac mini 上配置 nginx
vi /opt/homebrew/etc/nginx/nginx.conf
server {
listen 80;
server_name 10.0.0.100;
location / {
root /Users/jinhuaiyao/Documents/mkdocs/site;
index index.html index.htm;
}
}
nginx -t
/usr/bin/rsync -a "/Users/jinhuaiyao/Library/Mobile Documents/iCloud~md~obsidian/Documents/site" 10.0.0.100:/Users/jinhuaiyao/Documents/mkdocs
brew services restart nginx
效果如下。

添加图片
在docs 目录下新建 images 文件夹。
图片路径需要使用相对路径。例如:

中文搜索
默认没办法搜索中文,pip3 install jieba,然后添加以下到配置文件 mkdocs.yml。
plugins:
- search:
separator: '[\s\u200b\-]'
更改字体
配置文件 mkdocs.yml。
https://squidfunk.github.io/mkdocs-material/setup/changing-the-fonts/
theme:
name: material
font:
text: Ubuntu
code: Ubuntu
配置 markdown
markdown_extensions:
- meta
- toc:
toc_depth: 3
baselevel: 1
iOS 端更新文档
macOS 上一切就绪后,想着手机端能不能也更新文件然后自动 mkdocs build 呢。一番研究,最后搞定。
移动主文件夹到 iCloud Obsidian
把 mkdocs 和 mkdocs.yml 拷备到 iCloud Obsidian 里,然后 iOS 上打开 mkdocs 作为新的 vault,这样就可以在手机上编辑文档了,文档更新可以通过 iCloud 同步。

配置 build 自动化
在 mac mini 上同样安装 mkdocs。
jinhuaiyao@huaiyaos-mac-mini ~ % pip3 install mkdocs
jinhuaiyao@huaiyaos-mac-mini ~ % pip3 install mkdocs-material
export PATH='/Users/jinhuaiyao/Library/Python/3.9/bin':$PATH
jinhuaiyao@huaiyaos-mac-mini Documents % pwd
/Users/jinhuaiyao/Library/Mobile Documents/iCloud~md~obsidian/Documents
mkdocs serve
mkdocs build
/usr/bin/rsync -a "/Users/jinhuaiyao/Library/Mobile Documents/iCloud~md~obsidian/Documents/site" /Users/jinhuaiyao/Documents/mkdocs
添加以下 cron job。
# check if new file and mkdocs build
*/5 * * * * /bin/bash /Users/jinhuaiyao/Library/CloudStorage/OneDrive-Personal/Config/Mac_Script/build_wiki_page.sh >/Users/jinhuaiyao/Log/build_wiki_page.txt 2>&1
vi /Users/jinhuaiyao/Library/CloudStorage/OneDrive-Personal/Config/Mac_Script/build_wiki_page.sh
#!/bin/bash
cd "/Users/jinhuaiyao/Library/Mobile Documents/iCloud~md~obsidian/Documents"
rc=`find docs -type f -mmin -6 |wc -l`
if [ "$rc" -gt 0 ]
then
/Users/jinhuaiyao/Library/Python/3.9/bin/mkdocs build;
/usr/bin/rsync -a "/Users/jinhuaiyao/Library/Mobile Documents/iCloud~md~obsidian/Documents/site" /Users/jinhuaiyao/Documents/mkdocs
fi
以上脚本会每 5 分钟 检查 iCloud Obsidian docs 目录过去 6 分钟是否有变化,如果有,则 mkdocs build 一次,再把 site 文件夹同步到 nginx 的显示目录,这样刷新网页就可以看到更新后的网页了。
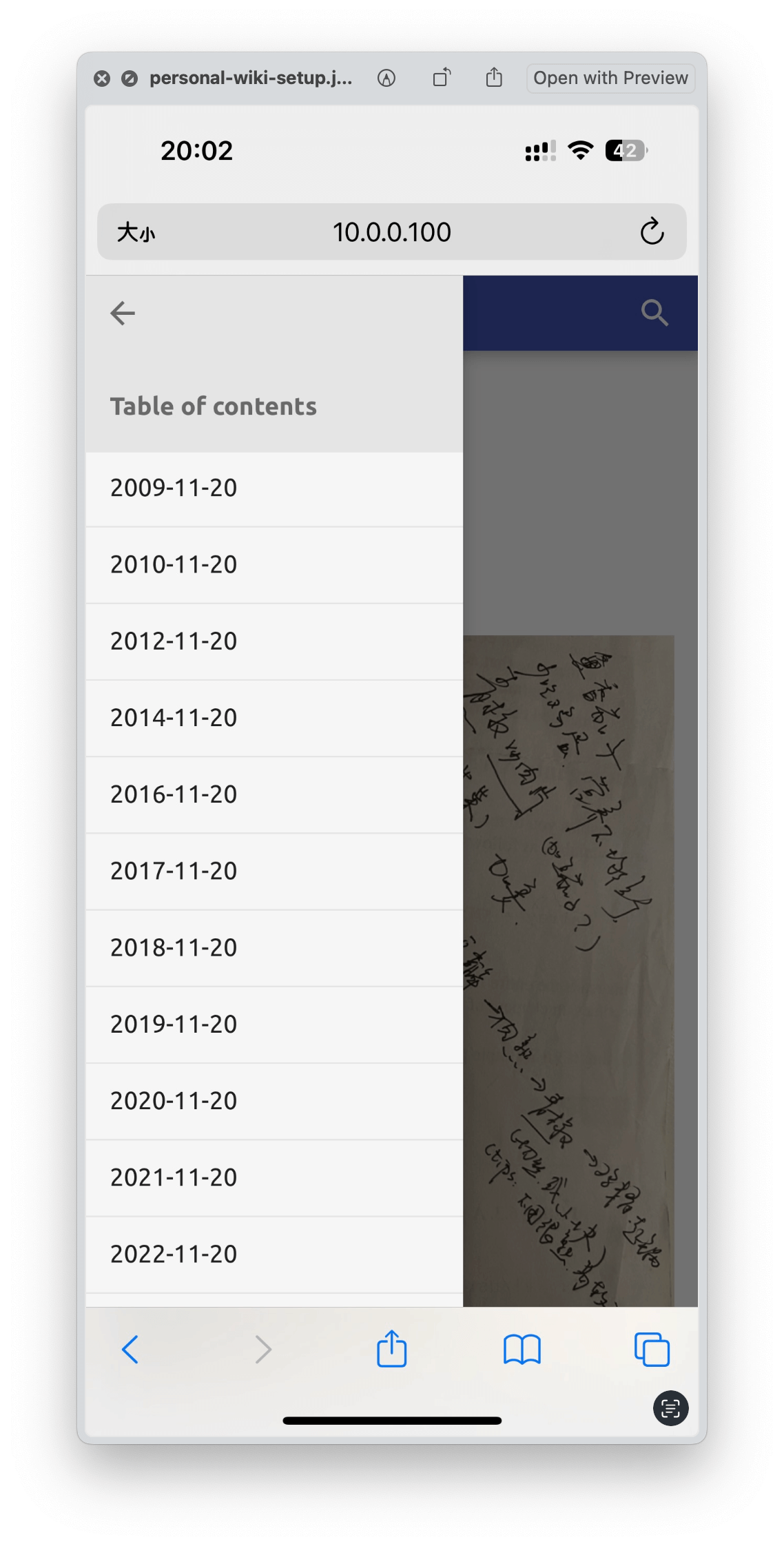
把“那年今日”显示于 wiki
mac mini 添加 cron job。
# on this day to wiki
01 05 * * * /bin/bash /Users/jinhuaiyao/Library/CloudStorage/OneDrive-Personal/Config/Mac_Script/wiki_on_this_day.sh >/Users/jinhuaiyao/Log/wiki_on_this_day.txt 2>&1
vi /Users/jinhuaiyao/Library/CloudStorage/OneDrive-Personal/Config/Mac_Script/wiki_on_this_day.sh
cd "/Users/jinhuaiyao/Library/Mobile Documents/iCloud~com~logseq~logseq/Documents/journals"
DT=`date +%m_%d`;
target_dir="/Users/jinhuaiyao/Library/Mobile Documents/iCloud~md~obsidian/Documents/docs/on_this_day/"
mdfile="${target_dir}/${DT}.md"
echo > "$mdfile"
echo "#$DT" |sed 's/_/\//g' >>"$mdfile"
ls |grep "_$DT" |sort |while read file
do
echo " " >> "$mdfile"
echo $file |sed 's/.md//g'|sed 's/_/-/g' |sed 's/^/# /g' |sed 's/$/ /g' >> "$mdfile"
echo " " >> "$mdfile"
cat "$file" |sed 's/#//g' |grep -v done123 |grep -v "collapsed::" |sed "s/- //g" | \
sed 's/^ */ /g'|sed 's/$/ /g' |sed 's/--------------/--/' |sed "s#\[\[#g" |sed 's#\]\]#g' >> "$mdfile"
done
cat "$mdfile" | grep '../assets/' |awk -F'/' '{print $NF}' |sed 's/)//g' | while read img_file
do
cp "/Users/jinhuaiyao/Library/Mobile Documents/iCloud~com~logseq~logseq/Documents/assets/dayone/${img_file}" "/Users/jinhuaiyao/Library/Mobile Documents/iCloud~md~obsidian/Documents/docs/images" >/dev/null 2>&1
cp "/Users/jinhuaiyao/Library/Mobile Documents/iCloud~com~logseq~logseq/Documents/assets/${img_file}" "/Users/jinhuaiyao/Library/Mobile Documents/iCloud~md~obsidian/Documents/docs/images" >/dev/null 2>&1
done
cat "$mdfile" |sed "s#assets/dayone#images#g" | sed "s#../assets/#../images/#g"> "$mdfile".tmp
mv "$mdfile".tmp "$mdfile"
效果如下。每天早晨起来可以打开网页快速回顾一下。


改用 Dropbox
2023/11/25 更新:
已将文件夹从 iCloud Drive 转移到 Dropbox,iCloud Drive 同步真是一言难尽。Dropbox 手机端可以直接更新 markdown 文件,很赞。
改用霞鹜文楷字体
2024/01/15 更新:
参考 https://wcowin.work/blog/websitebeauty/mkdocsfont/#mkdocs
mkdocs.yml 添加
extra_css:
- stylesheets/extra.css
- https://cdn.staticfile.org/lxgw-wenkai-screen-webfont/1.7.0/lxgwwenkaiscreen.css
新建 docs/stylesheets/extra.css
body {
font-family: "LXGW WenKai Screen", sans-serif;
}
效果图: